Logdy is an open-source, self-hosted, single-binary tool that wraps the commands and consumes it's STDOUT streaming it to a web browser, where a slick and clean UI structures it.
In the dynamic world of software development, efficient log analysis is a crucial aspect of debugging, monitoring, and troubleshooting. Recently, we came across Logdy.dev, a platform claiming to revolutionize the way developers interact with terminal logs. In this blog post, we'll critically assess Logdy.dev, addressing concerns and exploring its potential benefits.

Unpacking Logdy's Promise
Low-code customization
Logdy promises a low-code customization features and boasts with ability to parse any format. Well, that's true, they've just put a TypeScript compiler into the UI and exposed a super-simple API. You just need to know a little bit of JS/TS to get going.
The code editor is a fully fleged Monaco (engine behind VSCode), that means, you get a full typing and autocomplete support. In addition, Logdy provides you with a preview of data, so writing a parser code is really a breeze. You get a feedback immediately and you can iterate on the code fast. This is a great developer experience without complicating things too much.
(line: Message): Message | void => {
const logPattern = /^(\S+) (\S+) (\S+) \[([^\]]+)\] "(\S+) (\S+) (\S+)" (\d+) (\d+) "([^"]+)" "([^"]+)"$/;
const logMatches = line.content.match(logPattern);
if (logMatches) {
line.is_json = true
line.json_content = {
ip: logMatches[1],
dash1: logMatches[2],
dash2: logMatches[3],
timestamp: logMatches[4],
method: logMatches[5],
path: logMatches[6],
protocol: logMatches[7],
status: parseInt(logMatches[8]),
bytesSent: parseInt(logMatches[9]),
referer: logMatches[10],
userAgent: logMatches[11],
};
}
return line;
}
This is what it takes to build a simple parser code for raw Nginx logs. That's it, just a piece of code that parses individual lines. The rest is orchestrated by Logdy, sweet! In addition, as you case see types everywhere, the autocompletion is fully supported in the code editor, so forget that dull write&execute loop to examine the results. You just write the code, if there's an error, you get feedback immediately.
Validating time savings
The ambitious claim of saving 90% of time in log analysis has piqued our interest. As we delve into case studies and real-world examples shared by Logdy, we eagerly anticipate discovering how this platform can streamline workflows, potentially providing developers with precious time for more innovative tasks.
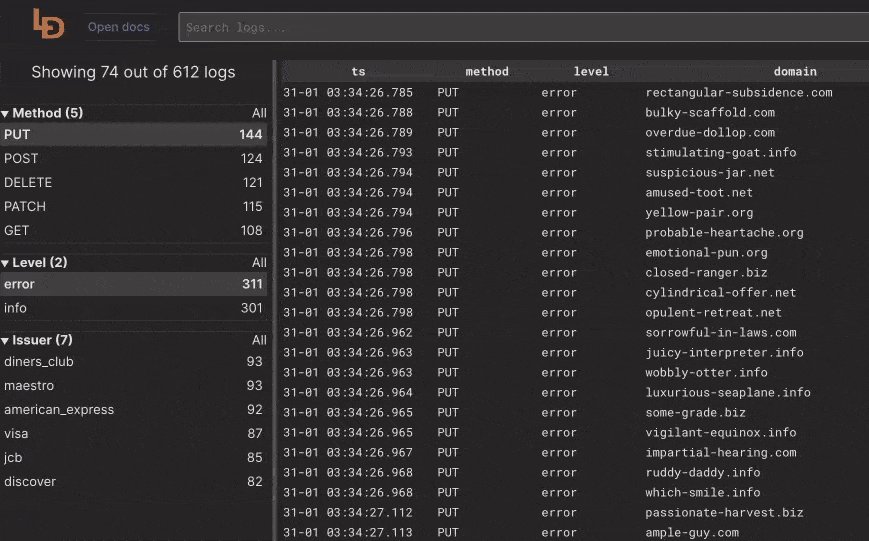
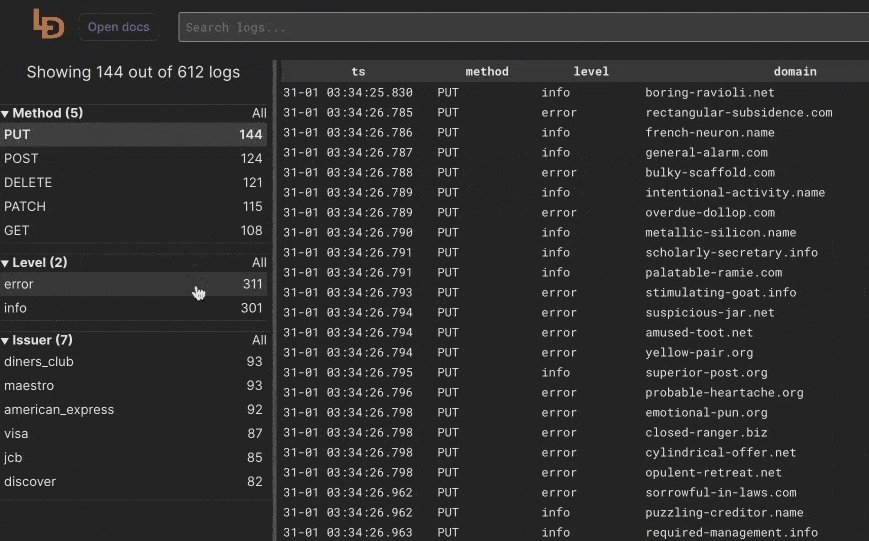
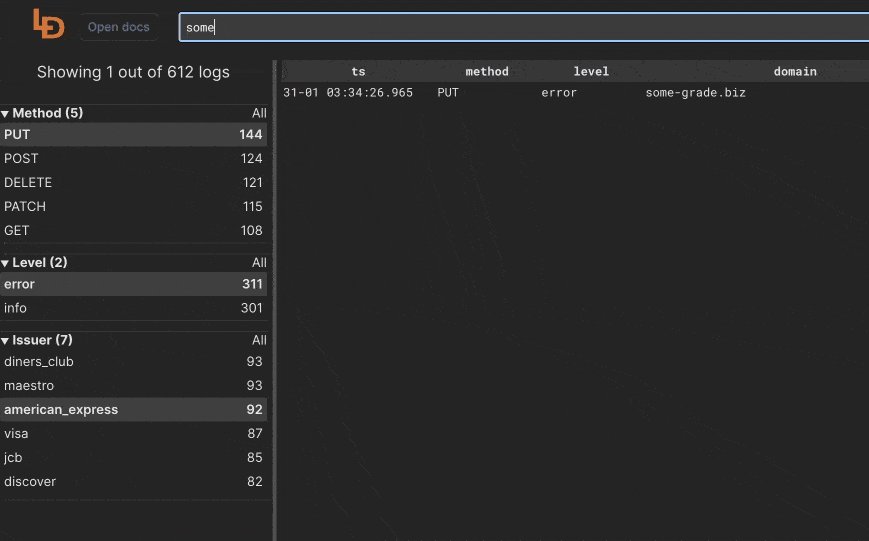
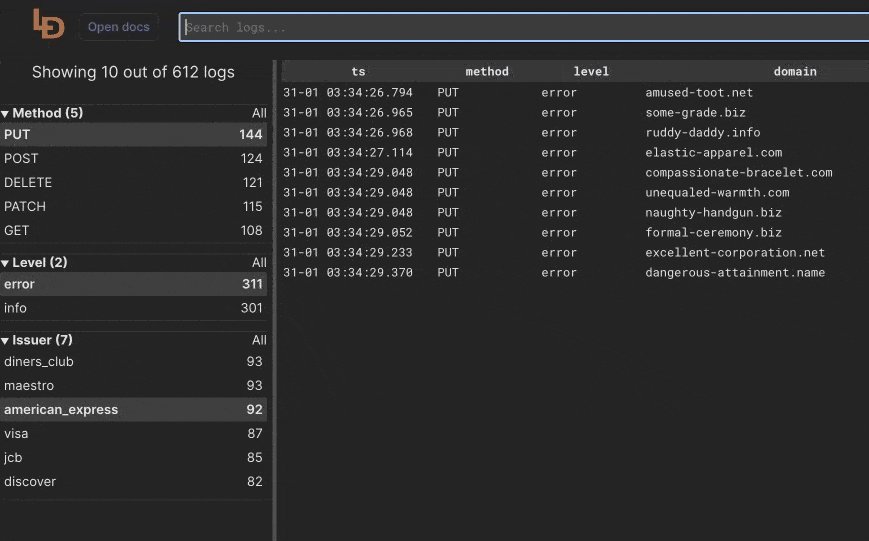
The result is straightforward, indeed, we saved a lot of time browsing the logs once we've setup our parsers and columns. As much as we are fans of terminal, there is just no innovation with it in the last years. Web UI allows the innovation to blossom.
We were able to see best result whenever a debugging needed to take place. Logdy also shined in surfacing things we were not even aware! Thanks to filters and parsers we were able to spot patterns in debug logs that are not produced in production environment which helped us improve the app's overal performance!
CLI Tools integration
Logdy integrate with ANY CLI tool, as long as it's producing output and doesn't exit, Logdy can support it. Not much to add here, it just works.
Usability testing
It takes some time to shift from the terminal to a Web UI. It's like using Datadog during development cycle. However, it pays of in the long term.
Security and privacy assessment
Logdy is fully secure, the fact that it's self-hosted and open-source makes it very easy to evaluate that claim. Looking at Logdy's source code, one can see exactly what's going on. The command provided to Logdy is executed and its output is constantly streamed through WebSockets to the frontend UI, which source is also available.
We did a review session of Logdy's source code and did not find anything suspicious. That means all of the data is safe and never leaves the machine where you run Logdy.
A good point to add is that, Logdy embeds Google Analytics to track the usage of specific features within the UI. That data is then later used to
Documentation
The documentation is full of content and different use-cases. In addition there is a blog where you can find a lot of tutorials on how to use all of capabilities of Logdy
Summary
Our journey into Logdy features and capabilities is infused with optimism. As we navigate through these assessments, we look forward to uncovering a platform that not only meets but exceeds the expectations of developers seeking a powerful, user-friendly, and innovative log analysis solution. Stay tuned for a follow-up post, where we'll celebrate the positive findings and present a final verdict on whether Logdy.dev emerges as a game-changer in the developer toolkit.

